【ズボラOK】ブログに最適な画像サイズは?カンタン圧縮ツールも紹介
こんにちは、うなんです。

ズボラな初心者ブロガー「ブログの画像サイズって、重すぎると良くないって聞いたけど、どれくらいが適切なの? 正直、いちいち変えるの面倒くさいんだけど…。」
というわけで、ブログに適した画像サイズと、圧縮するための簡単な方法を紹介します!
ほんとうはダウンロードした画像をそのまま使いたいくらい、画像の処理って正直メンドくさい…。
そんなわたしでも、「ギリギリ面倒くさくないな!」と思う方法を見つけたので、皆さんにもシェアします。
ブログ初心者の方や、同じくめんどくさがりさんは、ぜひ参考にしていってください!
目次
ブログを始めるならエックスサーバーがオススメ
ブログをこれから始めたい!なら、 国内シェアNo.1、サーバー速度No.1のエックスサーバーがオススメです。 エックスサーバーの「クイックスタート」を使えば、 初心者でも10分でWordPressブログが始められます! » エックスサーバーの申込みページはこちら
ブログ開設の手順は、こちらの記事「最速10分!エックスサーバーでWordPressブログを始める方法」を参考にしてください。
ズボラでもOK。ブログに最適な画像サイズは?圧縮に便利なツール紹介

↓まずこちらが、ブログ記事に最適な、画像サイズの目安です。
ブログの画像サイズの目安
- 横幅1200px
- 200KB未満
- ファイル形式はJPG
100%の正解があるわけではないので、目安として覚えておきましょう。
要は、ページが重たくならないようにすればOKです。
↓ちなみに、Google様も公式で言っているので、1200pxにしておけば間違いないですね。
画像の幅は 1,200 ピクセル以上にする必要があります。
ファイル形式は、「JPG」の他に「PNG」もよくありますが、データ容量が大きいです。
重たくなってしまうので、なるべく軽い「JPG」にするのがGoodです。
フリー素材サイトでダウンロードした画像なら、基本的にそれほど大きくないですが、スマホで撮った写真などは、かなりサイズが大きいです。 ブログに載せる前にしっかり確認しましょう!
サイズ変更のやり方は簡単です(例:Mac)
Macの場合で、サイズ変更の手順をサラッと紹介しておきます。

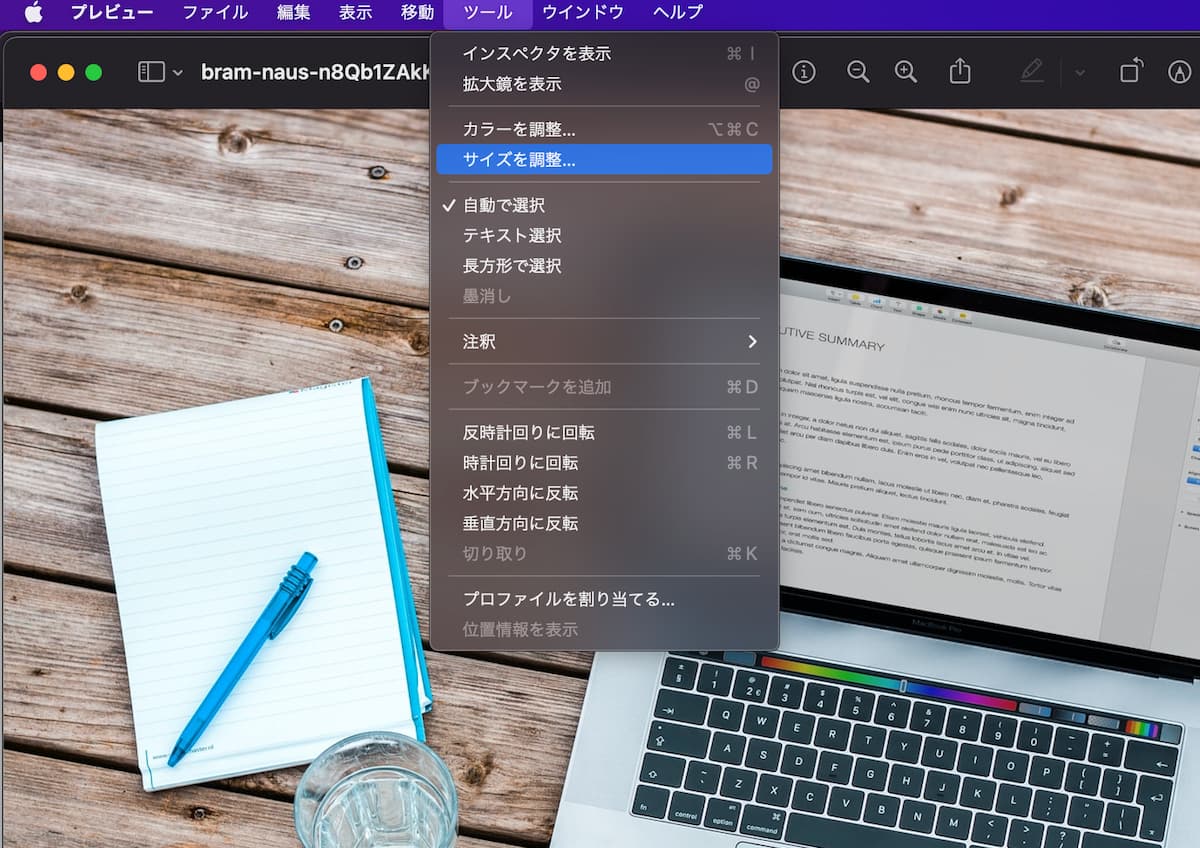
使いたい画像を開いて、「ツール」→「サイズを調整」をクリックします。

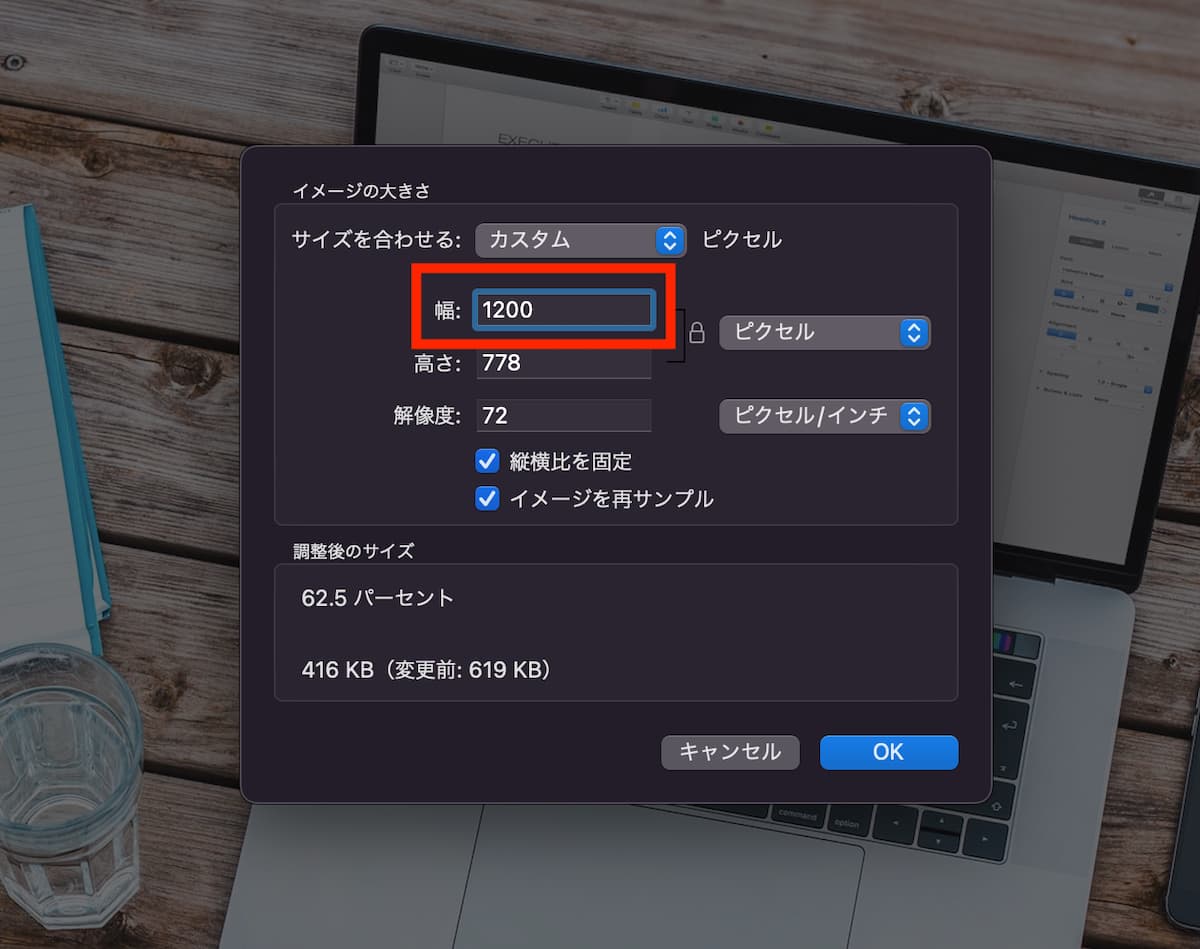
「幅」に「1200」ピクセルと打ち込めばOKです。
ちなみにこの画像だと、「416KB」とまだ少しサイズが大きいですね。 後ほど次の項目で、ここからさらに圧縮するツールを紹介します。
ちなみに…画像サイズを小さくするのは、「読者のため」です
ところでなぜ画像サイズに気を使うかというと、シンプルに読者のためですね。
重たいサイトはSEO的にダメだよね…。
というのもありますが、そもそもGoogleは「読者にとって有益である情報」を重視しています。
要するに、「読者フレンドリーであれ」ということですね。
- 画像が重たすぎて、ページを開くのに時間がかかるから離脱しちゃった
- 逆に、画像が小さすぎて、よく見えないな…
となると、読者は離れていってしまいます。
画像サイズについても、目安としての数字は覚えておくべきですが、本質である「読者」を考えることを忘れずに、ブログづくりをしていきましょう!
ブログに使う画像の圧縮なら、『Squoosh』が便利です

ブログに画像を載せる前に、圧縮ツールで画像サイズを小さくしていきます。
画像圧縮ツールにもいろいろありますが、わたしが見つけた中で「これぞ!」というシンプルさだったのが『Squoosh』というサイトです。
- 無料
- インストール不要(ブラウザで動く)
- 最短1クリックで完了
というノーコストで、ズボラかつお金をかけたくない、わたしのような人間にピッタリ。
使い方の手順は以下の通りです。

Squooshを開いて、圧縮したい画像を、画面内にドラッグ&ドロップする。

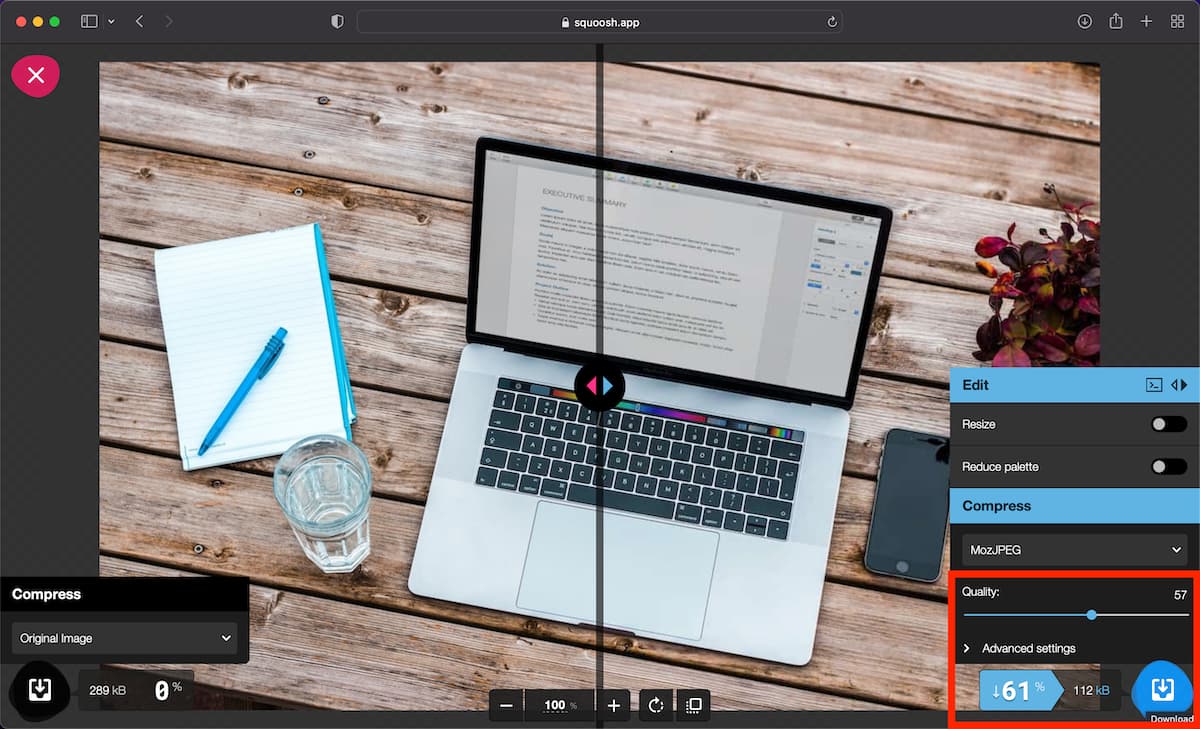
右下(赤枠内)で仕上がりのサイズを確認して、ダウンロードボタンをクリック。
以上!
めちゃくちゃシンプルですね。
画面が左右に分けられているのは、加工前(左)と後(右)を見比べられるという仕様です。 圧縮率を変えたい場合は、右下(赤枠内)のつまみ部分でカンタンに調整できます。
これで、ブログに載せられるイイ感じのサイズに、画像を圧縮できました!
ひと手間ですが、これならズボラでもギリギリ面倒くさく感じない手間で、作業完了です。
オススメのフリー画像サイト(無料&有料)紹介

「圧縮が大切なのと、方法はわかった! ちなみに、おすすめのフリー素材のサイトってある?」
という方向けに、最後におすすめを紹介しておきますね。
無料なら…
有料なら…
↑このサイトがオススメです。
O-DANは、UnsplashやPixabayなど、いくつものフリー画像のサイトを、名前の通り「横断」して検索できるサイトです。
海外のオシャレ写真がたくさんヒットするので、とりあえずコレを使っておけば、写真に困ることはほぼないです。
ただし、無料なので「よく人と被る」のはデメリットですね…。
「もっとオリジナリティを出したい!」という方は、予算があるなら、有料サイトを利用するのがよいでしょう。
Shutterstockなら、トップブロガーたちも愛用しており、クオリティの高い写真が利用できるので、オススメです。
画像もうまく使って、ブログを作っていこう
というわけで今回は、ブログに最適な画像サイズや、オススメのツールを紹介しました。
最初は「めんどくさ〜」と思ったりしますが、のちのち直すのは骨が折れるので、ちゃんとやっておきましょう。
↓今回紹介した、画像ツールはこちらの3つ。
快適なブログ記事づくりの参考にしていただければ、うれしいです!
それでは!